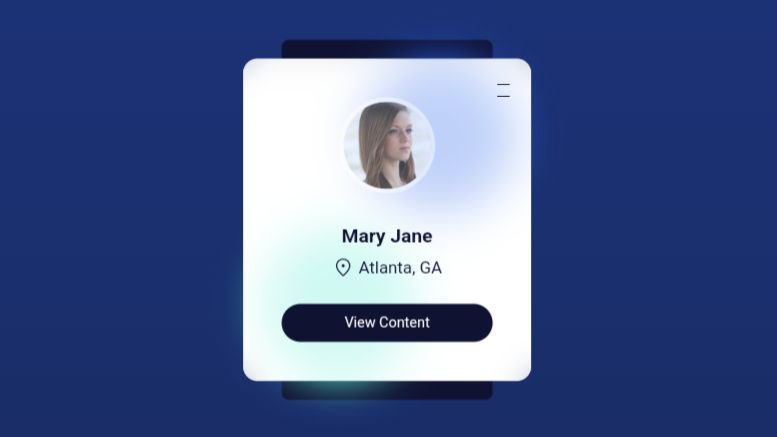
Comment créer une carte de profil avec un style vitrée en utilisant HTML et TAILWIND

Yo les geeks ! Aujourd'hui on va se faire un petit kiff avec un truc qui déchire sa race : une Carte de Profil Vitrée en HTML et Tailwind CSS. C'est un projet qui va vous en mettre plein la vue avec un effet de verre trop stylé pour une carte de profil. Ça va être visuellement ouf et carrément classe !
Information:
On va utiliser HTML pour structurer notre bébé et Tailwind CSS pour le style, en profitant de son approche utilitaire de malade pour obtenir l'effet vitré et un design responsive qui tue.
Allez, on s'y jette pour construire cette Carte de Profil Vitrée ! Que vous soyez un noob ou un dev qui cartonne, ce projet est une occasion en or de muscler vos skills en dev web et de créer un design moderne qui claque. On y va !
Code HTML & TAILWIND :
Double taper sur le code pour copier tous le contenu
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>[Tailwind] Glassy Profile</title>
<script src="https://cdn.tailwindcss.com"></script>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />
</head>
<body>
<!-- partial:index.partial.html -->
<body class="bg-gradient-to-t from-blue-950 to-blue-900 text-[#101232] flex justify-center items-center min-h-screen">
<h1 class="sr-only">Glassy Profile</h1>
<input type="checkbox" id="data" class="sr-only peer/data" role="switch" aria-label="Data Toggle">
<input type="checkbox" id="content" class="sr-only peer/content" role="switch" aria-label="Content Toggle">
<div class="z-10 rounded-xl overflow-hiddenS group relative
before:absolute
before:w-32
before:aspect-square
before:rounded-full
before:bg-blue-600
before:blur-lg
before:right-3
before:top-0
before:-z-10
after:absolute
after:w-32
after:aspect-square
after:rounded-full
after:bg-teal-300
after:blur-lg
after:left-4
after:bottom-0
after:-z-10
peer-checked/data:first:[&_#toggle-data>span]:scale-0
peer-checked/data:last:[&_#toggle-data>span]:scale-100
peer-checked/data:[&_#panel-data]:-translate-y-14
peer-checked/data:[&_#panel-social]:translate-y-12
peer-checked/content:[&_#panel-content]:opacity-100
peer-checked/content:[&_#panel-content]:pointer-events-auto
">
<div class="relative bg-white rounded-xl bg-clip-padding backdrop-filter backdrop-blur-md bg-opacity-70 w-60 p-8 text-center">
<img src="https://i.pravatar.cc/120?img=26" class="rounded-full mx-auto w-20 h-20 border-4 border-white/70 opacity-70 group-hover:opacity-100 transition">
<h3 class="font-bold mt-6">Mary Jane</h3>
<p class="flex items-center justify-center gap-1 text-sm">
<span class="material-symbols-outlined text-lg">location_on</span>
Atlanta, GA
</p>
<label for="content" class="block mt-4 cursor-pointer text-xs rounded-full p-2 px-3 bg-[#101232] text-white transition hover:shadow-xl hover:scale-110">View Content</label>
</div>
<label id="toggle-data" for="data" class="grid [grid-template-areas:'stack'] place-content-center absolute top-4 right-4 cursor-pointer hover:scale-150 transition
*:[grid-area:stack]
*:transition-all
*:duration-300
*:text-sm
last:*:scale-0
">
<span class="material-symbols-outlined">density_large</span>
<span class="material-symbols-outlined">close</span>
</label>
<div id="panel-data" class="absolute -top-4 left-8 right-8 w-8/10 h-40 -z-20 bg-[#101232] rounded-t-md text-white p-6 pt-4 transition duration-300">
<p>UI designer</p>
<a href="#">@mary</a>
</div>
<div id="panel-social" class="absolute transition duration-300 -bottom-4 left-8 right-8 p-6 pb-2 w-8/10 h-20 -z-20 bg-[#101232] text-white rounded-b-md flex items-center justify-between gap-2 [&>svg]:cursor-pointer [&>svg]:w-5 [&>svg]:h-5 [&>svg:hover]:scale-125 [&>svg]:transition">
<svg viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M14.058 3.41c-1.807 .767 -2.995 2.453 -3.056 4.38l-.002 .182l-.243 -.023c-2.392 -.269 -4.498 -1.512 -5.944 -3.531a1 1 0 0 0 -1.685 .092l-.097 .186l-.049 .099c-.719 1.485 -1.19 3.29 -1.017 5.203l.03 .273c.283 2.263 1.5 4.215 3.779 5.679l.173 .107l-.081 .043c-1.315 .663 -2.518 .952 -3.827 .9c-1.056 -.04 -1.446 1.372 -.518 1.878c3.598 1.961 7.461 2.566 10.792 1.6c4.06 -1.18 7.152 -4.223 8.335 -8.433l.127 -.495c.238 -.993 .372 -2.006 .401 -3.024l.003 -.332l.393 -.779l.44 -.862l.214 -.434l.118 -.247c.265 -.565 .456 -1.033 .574 -1.43l.014 -.056l.008 -.018c.22 -.593 -.166 -1.358 -.941 -1.358l-.122 .007a.997 .997 0 0 0 -.231 .057l-.086 .038a7.46 7.46 0 0 1 -.88 .36l-.356 .115l-.271 .08l-.772 .214c-1.336 -1.118 -3.144 -1.254 -5.012 -.554l-.211 .084z" stroke-width="0" fill="currentColor"></path>
</svg>
<svg viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M4 4m0 2a2 2 0 0 1 2 -2h12a2 2 0 0 1 2 2v12a2 2 0 0 1 -2 2h-12a2 2 0 0 1 -2 -2z"></path>
<path d="M8 11l0 5"></path>
<path d="M8 8l0 .01"></path>
<path d="M12 16l0 -5"></path>
<path d="M16 16v-3a2 2 0 0 0 -4 0"></path>
</svg>
<svg viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M18 2a1 1 0 0 1 .993 .883l.007 .117v4a1 1 0 0 1 -.883 .993l-.117 .007h-3v1h3a1 1 0 0 1 .991 1.131l-.02 .112l-1 4a1 1 0 0 1 -.858 .75l-.113 .007h-2v6a1 1 0 0 1 -.883 .993l-.117 .007h-4a1 1 0 0 1 -.993 -.883l-.007 -.117v-6h-2a1 1 0 0 1 -.993 -.883l-.007 -.117v-4a1 1 0 0 1 .883 -.993l.117 -.007h2v-1a6 6 0 0 1 5.775 -5.996l.225 -.004h3z" stroke-width="0" fill="currentColor"></path>
</svg>
<svg width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M8 20l4 -9"></path>
<path d="M10.7 14c.437 1.263 1.43 2 2.55 2c2.071 0 3.75 -1.554 3.75 -4a5 5 0 1 0 -9.7 1.7"></path>
<path d="M12 12m-9 0a9 9 0 1 0 18 0a9 9 0 1 0 -18 0"></path>
</svg>
</div>
<div class="absolute bg-white inset-0 -z-20 rounded-xl"></div>
<div id="panel-content" class="absolute bg-white inset-0 opacity-0 pointer-events-none transition-all duration-500 rounded-xl p-8 space-y-4">
<h2 class="font-bold">Mary Jane</h2>
<p class="text-sm">Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis soluta aliquam accusantium laborum. Earum magni necessitatibus, cupiditate atque voluptatem, obcaecati.</p>
<label for="content" class="cursor-pointer absolute top-0 right-4 w-6 h-6 text-base text-gray-500 grid place-items-center material-symbols-outlined hover:scale-150 transition">close</label>
</div>
</div>
</body>
<!-- partial -->
</body>
</html>
😎 Et voilà les geeks ! On vient de se faire un kiff monstre en créant cette Carte de Profil Vitrée avec HTML et Tailwind CSS. C'était un projet carrément excitant et instructif ! En combinant HTML pour la structure et Tailwind CSS pour le style, on a pondu une carte de profil moderne avec un effet vitré qui déchire sa race, à la fois visuellement dingue et responsive.
• Codez, profitez, et faites péter les effets vitrés
3 commentaires