Guide pour héberger un site web gratuitement sur GitHub

Dans ce guide, vous apprendrez comment héberger votre site web HTML CSS JavaScript gratuitement sur GitHub. Suivez les étapes ci-dessous pour créer un compte GitHub, créer un dossier de code, ajouter les fichiers de votre site et le consulter en ligne.
1. Création du compte GitHub
La première étape pour utiliser GitHub et héberger votre site dessus est de créer un compte GitHub si vous n’en avez pas déjà un. Si vous avez déjà un compte GitHub, vous pouvez passer à l’étape suivante après vous être connecté à votre compte.
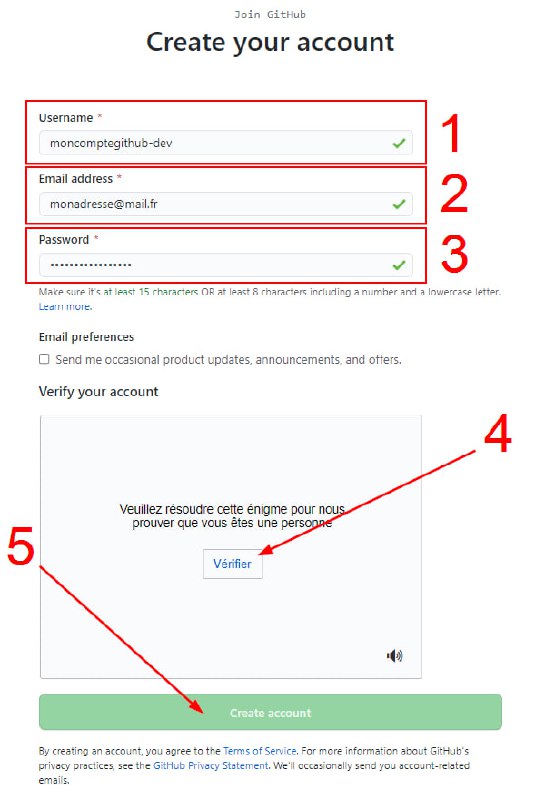
Accédez à github.com/join et remplissez les champs du formulaire pour créer votre compte. Renseignez un nom d’utilisateur, une adresse mail, un mot de passe et vérifiez votre compte en résolvant l’énigme.
Validez la création de votre compte en cliquant sur le bouton « Create account ».

Après la validation de la création de votre compte, il vous faudra répondre à quelques questions sur le pourquoi de votre inscription sur GitHub, qui vous êtes et vos intérêts.
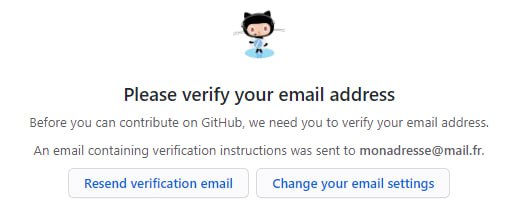
Une fois ces questions répondues, vous devrez alors vérifier votre mail en cliquant sur le lien présent dans le mail que GitHub vient de vous envoyer à l’adresse mail renseignée lors de l’inscription.

Lorsque vous aurez validé votre adresse mail, vous pourrez passer à l’étape suivante de cet article.
2. Créer un dossier de code
Quand vous êtes connecté à votre compte GitHub, vous pouvez créer des « Repository » qui sont des dossiers où vous hébergez du code sur GitHub. Généralement, un dossier est à créer par projet que vous souhaitez héberger sur GitHub.
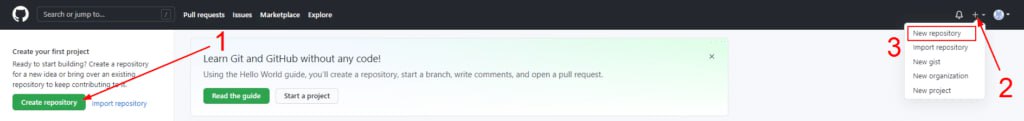
Pour créer un « repository », vous devez cliquer sur le bouton « Create repository » à gauche de la page d’accueil de votre compte GitHub ou bien en cliquant sur le « + » du menu supérieur puis sur « New repository ».
Les deux actions vous mèneront à la même page, celle pour créer un nouveau dossier de code.

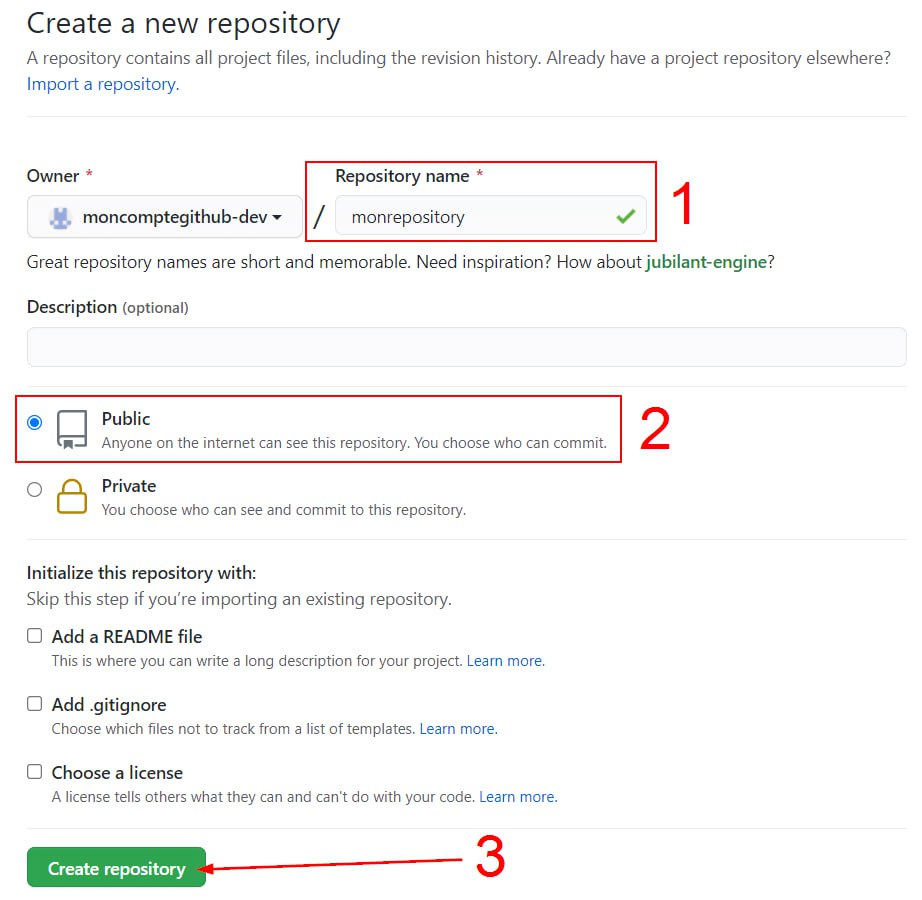
Renseignez un nom à votre dossier dans le champ « Repository name », laissez le « repository » en « Public » puis cliquez sur « Create repository » en bas de la page.

3. Ajouter les fichiers du site dans le dossier de code
Une fois le « repository » créé, vous serez redirigé vers la page de gestion principale de celui-ci. Dans cette page, recherchez l’action vous permettant d’ajouter un fichier existant à votre dossier de code.
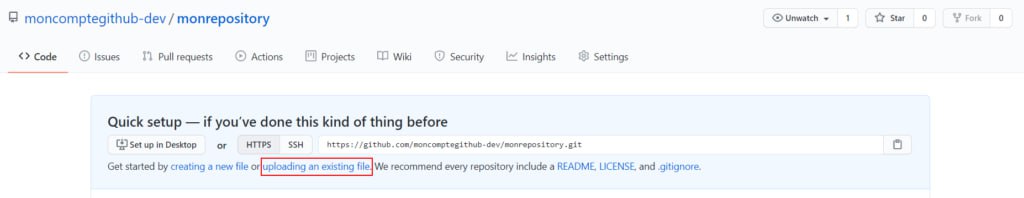
Cette action peut être présente sous forme d’un lien avec pour texte « uploading an existing file » comme dans l’exemple ci-dessous :

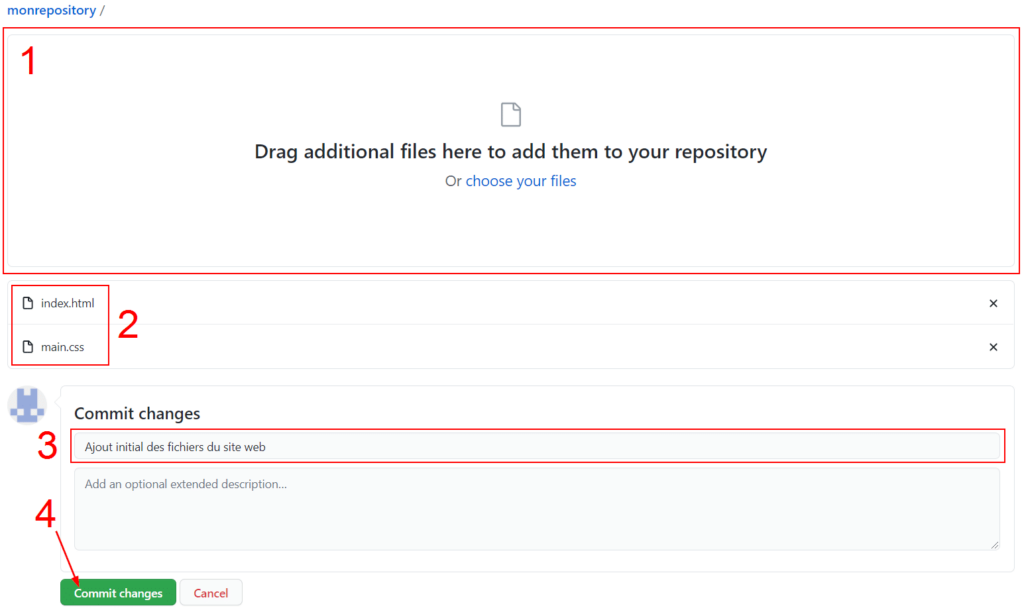
Après avoir cliqué sur le lien, l’interface changera vous permettant de faire glisser-déposer un fichier dans votre dossier de code.
Ajoutez dans la zone de glisser-déposer tous les fichiers de votre projet web. Lorsque tous les fichiers seront téléversés, écrivez un message de validation dans le champ situé sous le titre « Commit changes » pour décrire l’action que vous venez de faire, en l’occurrence l’ajout initial des fichiers de votre site web.
Terminez l’ajout de vos fichiers en cliquant sur le bouton « Commit changes » vous serez ensuite redirigé vers la page principale de votre « repository ».

4. Consulter votre site en ligne sur GitHub
Maintenant que le dossier de code a été créé et que vous y avez ajouté les fichiers de votre site web, vous allez pouvoir consulter votre site en ligne grâce à GitHub. Pour cela, vous aller de votre créer l’URL permettant d’accédant à votre site en modifiant l’adresse URL suivante avec les informations vous concernant : https://votre-nom-utilisateur.github.io/nom-du-repository
Prenons l’exemple où le nom d’utilisateur est « moncomptegithub-dev » et le dossier de code que vous venez de créer s’appelle « monrepository » alors l’URL à laquelle vous devrez accéder sera la suivante : https://moncomptegithub-dev.github.io/monrepository
Essayez avec vos informations et vous devriez voir apparaître la page principale de votre site web !
2 commentaires