Créer une générateur de cartes Pokémon Javascript - API
 Bienvenue cher lecteur. Aujourd’hui, nous allons créer un générateur de cartes pokémon aléatoire. Pour cela, nous utiliserons HTML, CSS et Javascript. En dehors de cela, nous utiliserons également l’API pokemon pour obtenir les données nécessaires.
Bienvenue cher lecteur. Aujourd’hui, nous allons créer un générateur de cartes pokémon aléatoire. Pour cela, nous utiliserons HTML, CSS et Javascript. En dehors de cela, nous utiliserons également l’API pokemon pour obtenir les données nécessaires.
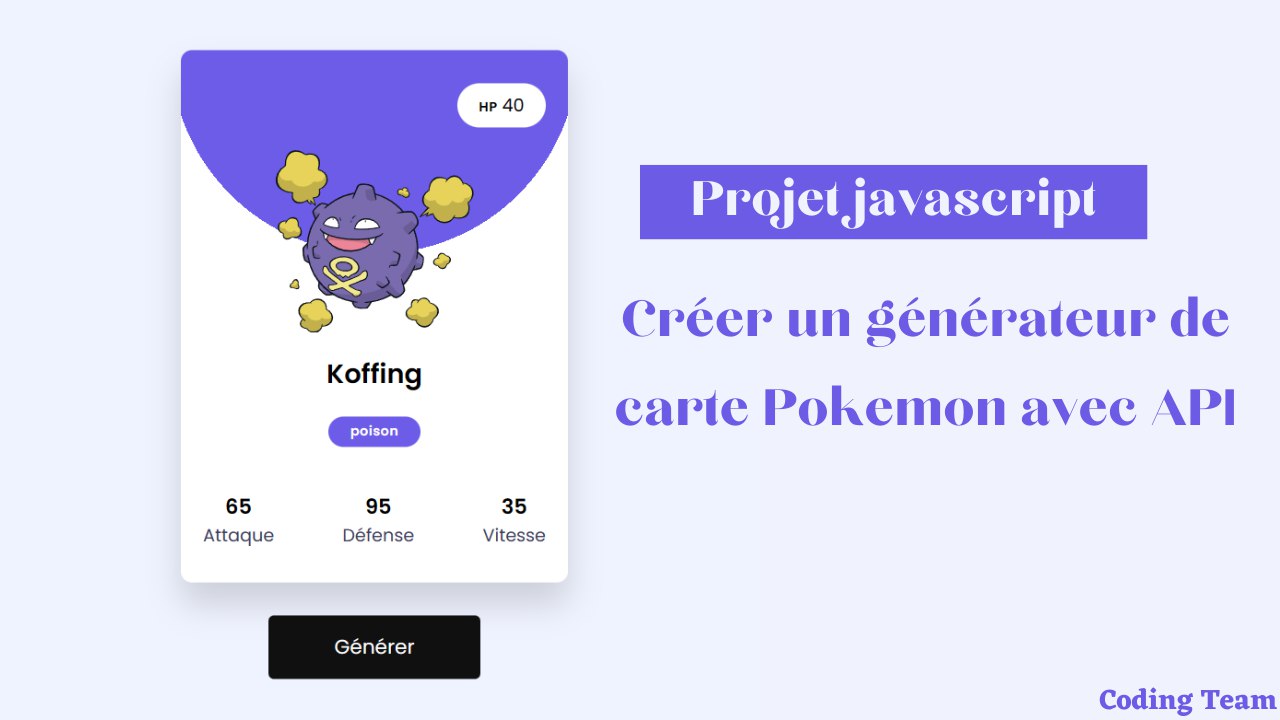
Le générateur de cartes pokemon se compose d’un bouton appelé - 'Générer'. Lorsque l’utilisateur clique sur ce bouton, une carte s’affiche avec un nom de pokémon aléatoire, une image et d’autres statistiques. Pour ce projet, je vous suggère d’être à l’aise avec ES6. C’est un excellent projet pour les intermédiaires javascript et les personnes qui essaient d’expérimenter avec Fetch API.
Structure du dossier
Jetons un coup d’œil rapide à la structure du projet. Nous avons un dossier de projet appelé – . Dans ce dossier, nous avons trois fichiers. Le premier est le document HTML appelé . Suivant est la feuille de style nommée , et la dernière est le fichier de script appelé en bref ca serait comme ceci
Pokemon Gen - Dossier
index.html
style.css
script.js
Code HTML
Le code HTML se compose d’une div qui encapsule la div et l’élément. Nous n’avons pas beaucoup d’autres éléments dans le code HTML car nous allons les générer en utilisant Javascript.
<!DOCTYPE html>
<html lang="fr">
<!-- Coding Team -->
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Pokemon</title>
<!-- Google Fonts -->
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap"
rel="stylesheet"
/>
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div id="card"></div>
<button id="btn">Générer</button>
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>
Code CSS
En ce qui concerne le code CSS, nous effectuons une réinitialisation CSS en supprimant les remplissages et les marges indésirables. Nous centrons également l’utilisation des transformations. Nous définissons les dimensions du conteneur et de la div.containercard
Pour l’image pokémon, nous avons réglé le sur 180px et sur 200px. Nous stylisons les éléments et les plaçons à l’intérieur des types div en utilisant la disposition flex. Nous avons défini le sur .widthmax-heightspanjustify-contentspace-around
De même, nous stylisons la div stats et le bouton.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background-color: #eff3ff;
}
.container {
width: 350px;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
#card {
position: relative;
width: 100%;
padding: 30px 20px;
box-shadow: 0 20px 30px rgba(0, 0, 0, 0.15);
border-radius: 10px;
}
#card img {
display: block;
width: 180px;
max-height: 200px;
position: relative;
margin: 20px auto;
}
.hp {
width: 80px;
background-color: #ffffff;
text-align: center;
padding: 8px 0;
border-radius: 30px;
margin-left: auto;
font-weight: 400;
}
.poke-name {
text-align: center;
font-weight: 600;
}
.types {
display: flex;
justify-content: space-around;
margin: 20px 0 40px 0;
}
.hp span,
.types span {
font-size: 12px;
letter-spacing: 0.4px;
font-weight: 600;
}
.types span {
padding: 5px 20px;
border-radius: 20px;
color: #ffffff;
}
.stats {
display: flex;
align-items: center;
justify-content: space-between;
text-align: center;
}
.stats p {
color: #404060;
}
#btn {
display: block;
padding: 15px 60px;
font-size: 18px;
background-color: #101010;
color: #ffffff;
position: relative;
margin: 30px auto;
border: none;
border-radius: 5px;
}
Code JavaScript
En ce qui concerne javascript, nous créons un tableau pour les couleurs correspondant à chaque type de pokémon. Ensuite, nous stockons le lien pokeAPI dans une constante appelée . Nous obtenons également les éléments et les affectons aux variables .URLcardbtn
Dans l’étape suivante, nous créons une fonction appelée . Dans cette fonction, nous générons un nombre aléatoire entre 1 et 150. Ce numéro sera notre identifiant .getPokeData Nous créons le en combinant le et la chaîne. Maintenant, nous récupérons les données pour le pokémon correspondant à l’identifiant généré. Nous utilisons ces données pour créer la carte .finalUrlURLid
Pour l’étape suivante, nous créons une fonction appelée . Maintenant, en utilisant les données extraites de l’API, nous obtenons les données nécessaires et les attribuons à des variables .generateCard()
Nous utilisons maintenant le type pokemon pour obtenir une valeur de couleur correspondante à partir du tableau. Nous affectons maintenant cette valeur à une variable appelée .typeColorthemeColor
Ensuite, nous générons du code HTML pour la carte à l’aide de variables que nous avons créées. À ce stade, nous appelons la fonction avec le paramètre .
La fonction itére sur le tableau types et encapsule chaque type dans un élément span. Cet élément est ensuite ajouté à la div.appendTypesdata.typesappendTypesspantypes Nous appelons également la fonction qui applique le à l’arrière-plan de la carte comme dégradé radial et l’élément span à l’intérieur des types div. Et c’est tout. Notre générateur de cartes Pokémon aléatoire est maintenant prêt. styleCardthemeColor
const typeColor = {
bug: "#26de81",
dragon: "#ffeaa7",
electric: "#fed330",
fairy: "#FF0069",
fighting: "#30336b",
fire: "#f0932b",
flying: "#81ecec",
grass: "#00b894",
ground: "#EFB549",
ghost: "#a55eea",
ice: "#74b9ff",
normal: "#95afc0",
poison: "#6c5ce7",
psychic: "#a29bfe",
rock: "#2d3436",
water: "#0190FF",
};
const url = " https://pokeapi.co/api/v2/pokemon/";
const card = document.getElementById("card");
const btn = document.getElementById("btn");
let getPokeData = () => {
// generer des nombres aléotoires entre 1 et 150
let id = Math.floor(Math.random() * 150) + 1;
// Combiner l'API avec l'id
const finalUrl = url + id;
fetch(finalUrl)
.then((response) => response.json())
.then((data) => {
generateCard(data);
});
};
// Générer la carte
let generateCard = (data) => {
console.log(data);
const hp = data.stats[0].base_stat;
const imgSrc = data.sprites.other.dream_world.front_default;
const pokeName = data.name[0].toUpperCase() + data.name.slice(1);
const statAttack = data.stats[1].base_stat;
const statDefense = data.stats[2].base_stat;
const statSpeed = data.stats[5].base_stat;
const themeColor = typeColor[data.types[0].type.name];
console.log(themeColor);
card.innerHTML = `
<p class="hp">
<span>HP</span>
${hp}
</p>
<img src=${imgSrc} />
<h2 class="poke-name">${pokeName}</h2>
<div class="types">
</div>
<div class="stats">
<div>
<h3>${statAttack}</h3>
<p>Attaque</p>
</div>
<div>
<h3>${statDefense}</h3>
<p>Défense</p>
</div>
<div>
<h3>${statSpeed}</h3>
<p>Vitesse</p>
</div>
</div>
`;
appendTypes(data.types);
styleCard(themeColor);
};
let appendTypes = (types) => {
types.forEach((item) => {
let span = document.createElement("SPAN");
span.textContent = item.type.name;
document.querySelector(".types").appendChild(span);
});
};
let styleCard = (color) => {
card.style.background = `radial-gradient(circle at 50% 0%, ${color} 36%, #ffffff 36%)`;
card.querySelectorAll(".types span").forEach((typeColor) => {
typeColor.style.backgroundColor = color;
});
};
btn.addEventListener("click", getPokeData);
window.addEventListener("load", getPokeData);
3 commentaires